Cara Memasang Kode HTML Pada Postingan Blog - Tema judul di atas coba saya kerucutkan agar lebih mudah, menjadi cara memasang banner dalam bentuk kode HTML. Cara ini digunakan apabila sahabat ingin memasang banner dalam sebuah layanan referall Traffic Exchange atau PTC misalnya. Namun jika hanya memasang banner untuk link yang tidak harus wajib tertarget pada sebuah situs, maka caranya lebih mudah.
Berikut tahap pemasangan kode HTML untuk banner yang tertarget.
Cara Memasang Kode HTML Pada Postingan
1. Buat URL image-nya terlebih dahulu. Silakan baca Cara Mengetahui dan Membuat URL Image.
2. Buat postingan baru, atau postingan yang telah ada yang ingin dipasangi banner.
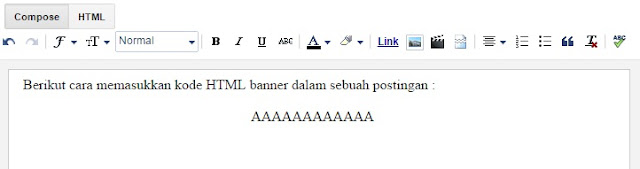
3. Tulisan AAAAAAA hanyalah untuk meletakkan kode. Sahabat bisa meletakkannya sesuai kebutuhan. Bisa di samping, tengah atau kanan.
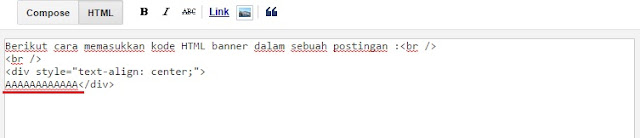
4. Klik ikon HTML kiri atas. Hasilnya seperti pada gambar di atas.
5. Lalu siapkan kode HTML-nya.
<a href="URL TARGET" target="_blank"><img border="0" src="URL IMAGE" /></a></span>
Silakan copy paste. Ganti URL TARGET dengan website atau blog yang ingin dituju. Artinya, jika ada yang mengklik gambar itu, maka akan terarah ke situs target. Ganti pula URL IMAGE dengan yang sudah sahabat siapkan tadi.
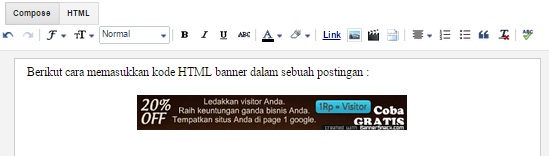
6. Lalu menuju ke Compose. Lihat hasilnya.
7. Akhiri dengan Publish jika semuanya telah sesuai keinginan sahabat.
Mudah bukan?
Sahabat bisa pula menyimak artikel Cara Meyisipkan Gambar pada Postingan Blog.






0 comments