Navbar atau navigation bar adalah fitur menu navigasi pada blogger. Secara default, menu navbar ini posisinya adalah di atas bagian blog. Navbar ini bisa dimodifikasi sesuai keinginan. Biasanya, admin blog lebih memilih menghilangkannya dengan alasan tertentu. Diantaranya, mengurangi desain tampilan blog dan juga beralasan, jika tetap memasang navbar ini, maka ketahuan, bahwa blog tersebut adalah blog gratisan dari blogger. Dan alasan lainnya.
Selengkapnya mengenai seputar apa navbar itu, kemudian apa saja fungsi menu yang ada di dalamnya dan sebagainya, sahabat bisa kembali menyimak Seputar Navbar dan Cara Menghilangkan Menu Navbar pada Blog.
Selengkapnya mengenai seputar apa navbar itu, kemudian apa saja fungsi menu yang ada di dalamnya dan sebagainya, sahabat bisa kembali menyimak Seputar Navbar dan Cara Menghilangkan Menu Navbar pada Blog.
Artikel lainnya Cara Membuat Kotak Komentar Facebook pada Postingan Blog.
Selanjutnya, adalah sebuah trik agar menu navbar itu tetap ada meski dari segi tampilan tidak muncul di blog. Menu navbar hanya akan muncul setelah pointer mouse diarahkan ke menu tersebut. Untuk jelasnya, silakan lihat contohnya.
Bagaimana membuat menu autohide navbar seperti dalam contoh tersebut. Mari kita simak uraian tahap pembuatannya.
Cara membuat autohide navbar blog
1. Masuk ke dasboard blogger.
2. Pilih Edit HTML pada menu Template.
3. Cari kode body { , lalu letakkan kode berikut tepat di atasnya.
#navbar-iframe{opacity:0.0;filter:alpha(Opacity=0)}
#navbar-iframe:hover{opacity:1.0;filter:alpha(Opacity=100, FinishedOpacity=100)}
menjadi seperti ini:
#navbar-iframe{opacity:0.0;filter:alpha(Opacity=0)}
#navbar-iframe:hover{opacity:1.0;filter:alpha(Opacity=100, FinishedOpacity=100)}
body {
font: 100% Arial, Helvetica;
background: #000000;
color: #333;
}
4. Klik Preview untuk melihat hasil sementara.
5. Jika sudah oke, akhiri dengan Save Template.
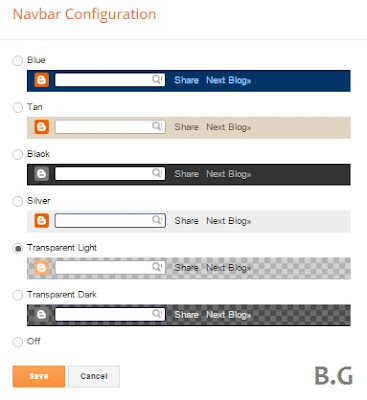
Kemudian, agar navbar tetap dimunculkan oleh blog itu, lakukan pengaturan widget navbar pada layout blogger.
1. Masuk ke dasboard blogger.
2. Klik Edit pada widget Navbar.
3. Agar menu navbar tetap muncul, pastikan tidak memilih Off. Pilih model lainnya.
4. Akhiri dengan Save.
Selesai, dan lihat hasilnya. Jika proses dilakukan secara benar, maka menu navbar akan otomatis autohide di bagian atas blog.
Artikel pilihan Tips Terbaik Membuat Blog bagi Pemula : Advice para Master.
Demikian trik cara membuat autohide navbar blog. Semoga bermanfaat dan selamat mencoba.




0 comments